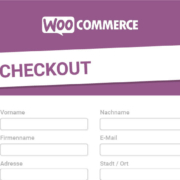
Warum du deine Flatsome Kassen-Seite optimieren solltest
Das WP-Theme Flatsome ist ideal für WooCommerce geeignet und bietet eine bereits gut strukturierte Kassen-Seite für den Kunden an. Doch mit einfachen Optimierungsarbeiten des Checkouts lässt sich die Conversion Rate deines Shops hier massiv steigern. Der beste Onlineshop bringt keine Umsätze, wenn der Kunde vor der Bezahlung aussteigt. Deshalb kriegst du hier die Top 9 Tipps, wie du deine Flatsome Kassen-Seite optimieren kannst.
#1 Checkout Formular vereinfachen
Mit WooCommerce kannst du Out-of-the-box fast alles verkaufen. Das ist nicht an allen Stellen direkt ein Vorteil. Beim Formular auf der Kassen-Seite solltest du immer nur das absolute Minimum an Kundendaten abfragen.
Grund: Je mehr Felder der Kunde ausfüllen muss, desto eher wird er den Kauf abbrechen. Die Abfrage von nicht relevanten Kundendaten (gerade bei Pflichtfeldern) ist übrigens auch nichts DSGVO-konform.
Folgende Felder kannst du in den meisten Fällen deaktivieren:
Adresszusatz-Feld
Telefonnummer
Firma
Bestellhinweis
Die Felder für Adresszusatz, Telefon & Firma kannst du unter Flatsome > Theme Options > WooCommerce > Checkout deaktivieren.
Um das Freitextfeld für Bestellhinweise auszublenden, füge folgenden Code in die functions.php von Flatsome ein.
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
#2 Gutschein Feld deaktivieren
Wenn du Gutscheine in WooCommerce nutzt, dann kann der Kunde diese in Flatsome auf der Warenkorb und der Kassen-Seite einlösen. Unserer Erfahrung nach führt das Gutschein Feld auf der Kassen-Seite jedoch nur zu Ablenkung beim Kunden. Er googlet dann unter Umständen vor dem Kauf nochmal nach Gutschein-Codes und schließt den Kauf nicht ab.
Biete dem Kunden die Möglichkeit im Warenkorb ein Gutschein einzulösen, aber deaktiviere die Option auf der Kassen-Seite. Dafür kannst du folgenden Code an das Ende deiner functions.php setzen.
remove_action( ‘woocommerce_before_checkout_form’, ‘woocommerce_checkout_coupon_form’, 10 );
#3 Flatsome Kassen-Template aktivieren
Der optimierte Kassen-Bereich ist definitiv eine große Stärke des WooCommerce Themes Flatsome. Stelle sicher, dass der Kunde im Checkout genau weiß, wo er sich befindet. Bei Unsicherheit was „auf den nächsten Klick folgt“ zögern die meisten Menschen nämlich im Checkout.
Am einfachsten geht das, wenn du einfach das Flatsome Kassen-Template aktivierst. Dadurch erscheinen die Checkout Schritte über dem Bezahlformular. Du kannst das Kassen-Template aktivieren, indem du auf der Kassen-Seite auf „Seite bearbeiten“ gehst und dann in der rechten Spalte unter „Seiten-Attribute“ das Template „WooCommerce – Checkout“ auswählst.
#4 Zahlungsarten sortieren
Manchmal sind es die kleinen und offensichtlichen Dinge, die man bei der Optimierung übersieht. Der Kunde in deinem Shop kennt diesen natürlich nicht so gut wie du und ist vielleicht sogar das erste mal auf deiner Seite.
Zeige ihm also als erstes, was er wahrscheinlich schon kennt und wem er vertraut. Sortiere die Zahlungsarten, die du anbietest, in der Reihenfolge wie deine Kunde Sie am häufigsten benutzen. Von oft nach wenig. In Deutschland gehören dabei meist PayPal und Kauf auf Rechnung zu den meistgenutzten Bezahlmethoden.
Unter WooCommerce > Einstellungen > Zahlung kannst du die Zahlungsarten einfach per Drag & Drop in die richtige Reihenfolge bringen.
#5 Rechtshinweis Checkbox als Label
Der Kunde muss beim Bezahlvorgang darauf hingewiesen werden, dass er mit dem Kauf deine AGB, Widerrufsbestimmungen und weiteres akzeptiert. Wenn du WooCommerce Germanized nutzt, dann hast du diesen Hinweis vermutlich schon. Er wird jedoch im Standard als Checkbox angezeigt, die der Kunde vor dem Kauf anklicken muss. Sie wird gerne übersehen und stellt ein weiteres Hindernis dar.
Um unter Germanized für WooCommerce die allgemein Checkbox zu einem einfachen Hinweistext zu machen gehe zu WooCommerce > Einstellungen > Germanized > Checkboxen > Allgemein und schalte „Zeige lediglich die Beschriftung und entferne die eigentlich Checkbox“ ein.
Hinweis: Rechtlich gesehen reicht es meist, wenn der Kunde „indirekt“ zustimmt und nicht aktiv eine Checkbox ankreuzt. Fast jeder große Onlineshop handhabt das so. Dennoch stellt dies logischerweise keine Rechtsberatung da.
#6 Ordnung & Klarheit im Formular
Stelle sicher, dass der Kunde bei jedem Feld genau weiß, was er eintragen soll. Verwirrung beim Kunden führt nicht nur zu Kaufabbrüchen, sondern ggf. auch dazu, dass der Kunde falsche oder unvollständige Daten einträgt und du vor dem Versand nochmal Kontakt aufnehmen musst. Gerade beim Feld Adresse schleichen sich oft Eingabefelder ein, weil der Kunde hier z.B. seine Hausnummer vergisst. Nutze besser diesen Code:
add_filter( 'woocommerce_default_address_fields' , 'prinz_address_fields',999 );
function prinz_address_fields( $address_fields ) {
$address_fields['postcode']['class'] = array('form-row-first');
$address_fields['city']['class'] = array('form-row-last');
$address_fields['address_1']['placeholder'] = 'Straße & Hausnummer';
return $address_fields;
}
Füge den oberen Code in die functions.php von Flatsome ein. Er sorgt dafür, dass PLZ & Stadt nebeneinander dargestellt werden und ändert den Platzhalter im Adressfeld zu „Straße & Hausnummer“.
#7 Checkout Button Trust
Unter dem „Jetzt kaufen“ Button lässt sich sehr gut ein kleines vertrauensbildendes Logo oder Symbol einbauen. Der Kunde wird damit in seiner Kaufentscheidung nochmal bestätigt, bevor er den Checkout Button klickt.
Gut eignen sich z.B. Hinweise auf die Sicherheit deines Shops oder mögliche Garantien, die du anbietest. Wie etwa eine 30-Tage Geld-zurück-Garantie.
Du kannst dafür folgenden Code verwenden und in deine functions.php kopieren. Ersetze „deinlink.de“ im Code durch einen Link zu deinem gewünschten Vertrauens-Logo.
add_action( 'woocommerce_review_order_after_submit', 'prinz_checkout_button');
function prinz_checkout_button() {
echo '<p style="text-align: center"><img src="https://deinlink.de"/></p>';
}
#8 Ablenkende Elemente verstecken
Die goldene Faustregel bei der Checkout Optimierung lautet: Zeige dem Kunden nur das, was er sehen muss. Nicht mehr und nicht weniger.
In einigen Fällen lohnt es sich daher ablenkende Elemente auf der Kassen-Seite komplett zu verstecken. Beispielsweise Social Media Icons im Header, das Hauptmenü oder den Footer. Gebe dem Kunden nur einen möglichen Weg vor: und zwar zum Kaufabschluss. Und sie zu, wie deine Conversion Rate durch die Decke geht. Zugegebenermaßen benötigst du dafür vermutlich grundlegende Kenntnisse in CSS.
Hinweis: Achte darauf, dass denoch die Links zu deinen rechtlichen Seiten (Impressum, Datenschutz, AGB, Widerrufbestimmungen) für den Kunden sichtbar sind.
#9 Trust unter Rechnungsdetails
Vertrauen ist im Ecommerce die wichtigste Währung. Sorge deshalb bei jeder Gelegenheit dafür, dass dein Kunde dir vertrauen kann. Ein weiterer guter Ort für vertrauensbildende Logos und Icons ist direkt unter dem Formular für die Rechnungsadresse.
Hier füllen z.B. Icons den ansonsten leeren Raum auf der Seite. Stattdessen, kannst du aber natürlich auch ein Banner designen und einbauen. Auch toll: Auf der mobilen Ansicht befinden sich die Elemente zwischen dem Adressformular und den Zahlungsmethoden. Der Kunde wird beim Ausfüllen seiner Daten also nochmal in seiner Entscheidung bestätigt.
Du brauchst hilfe bei der Optimierung deines WooCommerce Checkout? Wir als erfahrene WooCommerce Agentur helfen dir gerne dabei. Schreibe uns dafür einfach eine Nachricht über unser Kontaktformular.